Overview
Ready. Set. Responsive.
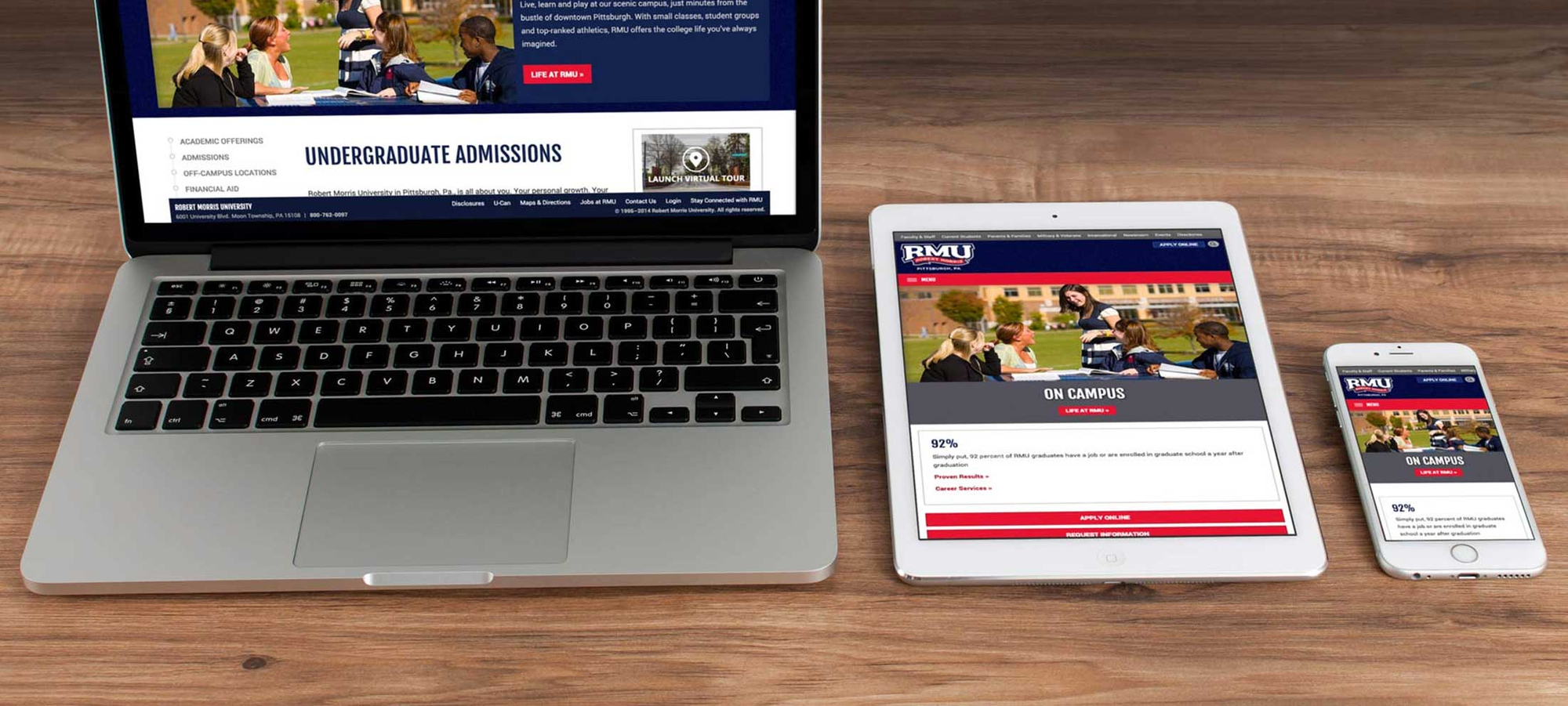
Providing an experience that is adaptable to virtually any device is not an easy task; however, it's an important one. This is why the university's marketing department has worked to develop an all-new, responsive template to be used on new microsites moving forward.
Planning for future sites is great; however, they needed to find a way to make existing content responsive, too. This was a challenge that I was up for - figuring out a solution to retrofit existing content.
I started by stripping out the existing stylesheet, which left me with a page full of HTML elements. Using SASS, I developed a new stylesheet that embraced the same design as the new template. The stylesheet got me most of the way there; however, I had to rely on some jQuery magic to help me create the mobile menu and image sliders.
I'm excited to collaborate with our marketing department to move forward on the face of rmu.edu.